Expanded Azure Maps coverage, preview of Azure Maps feedback site, and more
This blog post was co-authored by Ricky Brundritt, Principal Technical Program Manager, Azure Maps.
Azure Maps services continue to expand our support for Microsoft enterprise customers’ needs in Azure. And, we’ve been busy expanding our capabilities. Today we’re announcing Azure Maps is now available in Argentina, India, Morocco, and Pakistan. We have also launched a new Azure Maps data feedback site that is now in preview. In addition, we’re also introducing several enhancements that are available via our Representational state transfer (REST) services and Azure Maps web and Android SDKs.
Here is a run-down of the new features:
Azure Maps is available in new countries and regions
Azure Maps is now available in Argentina, India, Morocco, and Pakistan and these regions require specific consideration for using maps. Azure Maps will now empower our customers to use the appropriate map views in these regions. To learn more about how to request data via our REST services and SDKs for the new regions and countries listed above, please see our Azure Maps localization page.
Introducing preview of Azure Maps data feedback site
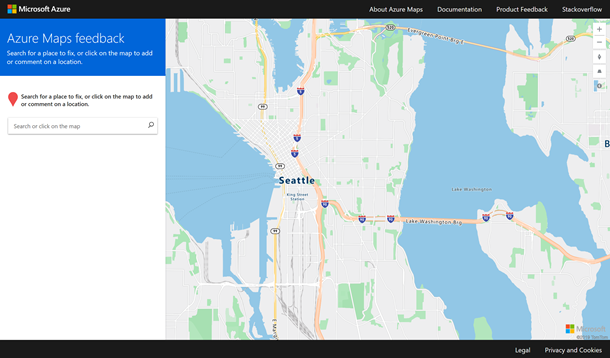
To serve the freshest map data as possible to our customers and as an easy way to provide map data feedback, we’re introducing the Azure Maps data feedback site. The new site empowers our customers to provide direct data feedback, especially on business points of interest and residential addresses. The feedback goes directly to our data providers and their map editors who can quickly evaluate and incorporate feedback into our mapping products. To learn how to provide different types of feedback using the Azure Maps feedback site, please see our How-to guide.
REST service enhancements
Point of interest data updates
When requesting point of interest data, you might want to restrict the results to specific brands. For example, your scenario is to only show gas stations under a specific brand to your end users. To support this, we’ve added the capability to include one or multiple brands in your request to limit the search results. To learn more, please see our How-to Guide article where we share useful tips to call data via Azure Maps search services.
In addition, Azure Maps now returns hours of operation for points of interest like business listings. We return the opening hours for the next week, starting with the current day in the local time of the point of interest. This information can be used to better optimize your planned routes, and for example, show end users store locations that are open during a specific timeframe.
Sunset and sunrise times
According to a recent report from the Global Alliance for Buildings and Construction, buildings construction and operations account for 36 percent of global final energy use and nearly 40 percent of energy-related carbon dioxide emissions when upstream power generation is considered. To create impact with IoT and help to combat climate changes and optimize buildings for energy efficiency, Get Timezone by Coordinates API now returns sunset and sunrise times for a given coordinate location. Developers can automate device messages in their IoT solutions, for example, by building rules to schedule heating and cooling by using sunrise and sunset times combined with telemetry messages from a variety of devices and sensors.
Cartography and styling updates
Point of interest data rendering
To provide richer and more informative map data content, we’ve pushed up certain point of interest data so that certain categories appear at higher levels. As a result, airport icons are rendered at zoom levels 10 to 22.

Point of interest icons for important tourist attractions like museums, and railway and metro stations are displayed on zoom levels 12 to 22. In addition, universities, colleges, and schools are shown on zoom levels 13 to 22.
State boundaries and abbreviated state names
To improve usability and give more detailed views, state boundaries are pushed up in the data so that they appear already at zoom level 3. Abbreviated state names are also now shown in zoom level.

Blank map styles in web SDK
Often it is useful to be able to visualize data on top of a blank canvas or to replace the base maps with custom tile layers. With this in the mind the Azure Maps web SDK now supports two new map styles; blank and blank_accessible. The blank map style will not render any base map data, nor will it update the screen reader on where the map is centered over. The blank_ accessible style will continue to provide screen reader updates with location details of where the map is located, even though the base map is not displayed. Please note, you can change the background color of web SDK by using the CSS background-color style of the map DIV element.
Web SDK enhancements
The Azure Maps team has made many additions and improvements to the web SDK. Below is a closer look at some of the key improvements.
Cluster aggregates
Clustering of point data based on zoom level can be done to reduce the visual clutter on the map and make it easier to make sense of the data. Often clusters are represented using a symbol with the number of points that are within the cluster, however sometimes you may want to further customize the style of clusters based on a metric like the total revenue of all points within a cluster. With cluster aggregates, custom properties can be created and populated using an aggregate expression. To learn more please see our Azure Maps documentation.
Aggregating data in clusters
Image templates
The Azure Maps web SDK uses WebGL for rendering most data on the map. Symbol layers can be used to render points on the map with an image, line layers can have images rendered along it, and polygon layers can be rendered with a fill pattern image. In order to ensure good performance, these images need to be loaded into the map image sprite resource before rendering. The web SDK already provides a couple of images of markers in a handful of colors, however, there is an infinite number of color combinations that developers may want to use. With this in mind we have ported the SVG template functionality for HTML markers over to the image sprite and have added 42 image templates, 27 symbol icons, and 15 polygon fill patterns. You can easily define a primary and secondary color as well as a scale for each template when loading it into the map image sprite. These templates can also be used with HTML markers as well. Check out our documentation and see our Try it now tool to learn more.
Images can be used HTML markers and various layers within the Azure Maps Web SDK
Additional notable improvements to the web SDK:
- Accessibility improvements – The team has spent a lot of time improving accessibility in the web SDK and ensuring that every user is able to use the map. A major part of this consisted of leveraging the vector tiles of the base map so that we can provide highly accurate descriptions of what the map is rendering.
- Limit spinning of the globe – By default the map mimics a globe by allowing the user to infinitely scroll the map west or east. When the user is zoomed out, sometimes the map will render additional copies of the globe to fill in the blank space. This is great for most scenarios, but some developers prefer having a single copy of the globe that doesn’t scroll infinitely. Now this can be configured using the new renderWorldCopies map option.
- Easily show all map styles in style picker – Up until now, if you wanted to show all map styles in the style picker control you had to list them all in an array in the mapStyles option. Now you simply set this option to "all.”
- Image overlay georeferencing tools – When georeferencing an image to overlay on the map, sometimes all you have is some reference points (i.e. pixels to positions) which might not be the corners of the image. We added some functions which can be used to correctly georeference the image. We also added tools for reprojecting between pixels and positions relative to the image. For example, if you have an image of a floor plan displayed on the map, you can take any map position and determine its pixel coordinate on the original image and vice versa.
- New spatial math functions – Several new spatial math functions have been added. One of the new spatial math functions we added will calculate the closest point to a location that falls on the edge of another geometry object. This has a lot of use cases, such as basic snapping of points to lines or simply knowing how far off the path something is.
- Pitch touch support – You can now pitch the map using touch, with two-finger drag up/down.
- Popup customizations – Up until now you could only have a popup with a white background and pointer arrow. Now you can set the color of the popup and optionally hide the pointer arrow. Popups can also be made draggable now too!
- Shape and Data source events – New events for tracking changes to shapes and data sources.
Tile layers in the Android SDK
The Azure Maps team released an Android SDK into preview earlier this year. It is able to render point, line, and polygon data. The team has now added support for rendering tile layers. Tile layers are a great way to visualize large data sets on the map. Not only can a tile layer be generated from an image, but vector data can also be rendered as a tile layer too. By rendering vector data as a tile layer, the map control only needs to load the tiles which can be much smaller in file size than the vector data they represent. This technique is used by many who need to render millions of rows of data on the map.

Rendering tile layers within the Azure Maps Android SDK
We want to hear from you!
We are always working to grow and improve the Azure Maps platform and want to hear from you. We’re here to help and want to make sure you get the most out of the Azure Maps platform.
- Have a feature request? Add it or vote up the request on our feedback site.
- Having an issue getting your code to work? Have a topic you would like us to cover on the Azure blog? Ask us on the Azure Maps forums.
- Looking for code samples or wrote a great one you want to share? Join us on GitHub.
- To learn more, read the Azure Maps documentation.
Source: Azure Blog Feed